
: level 20 → level 21
http://natas21.natas.labs.overthewire.org

위 사진은 natas21의 메인페이지다. 화면에 또다른 사이트로 가는 링크가 하나 보인다.
링크로 이동하기 전에 소스코드를 먼저 살펴보자.
<html>
<head>
<!-- This stuff in the header has nothing to do with the level -->
<link rel="stylesheet" type="text/css" href="http://natas.labs.overthewire.org/css/level.css">
<link rel="stylesheet" href="http://natas.labs.overthewire.org/css/jquery-ui.css" />
<link rel="stylesheet" href="http://natas.labs.overthewire.org/css/wechall.css" />
<script src="http://natas.labs.overthewire.org/js/jquery-1.9.1.js"></script>
<script src="http://natas.labs.overthewire.org/js/jquery-ui.js"></script>
<script src=http://natas.labs.overthewire.org/js/wechall-data.js></script><script src="http://natas.labs.overthewire.org/js/wechall.js"></script>
<script>var wechallinfo = { "level": "natas21", "pass": "<censored>" };</script></head>
<body>
<h1>natas21</h1>
<div id="content">
<p>
<b>Note: this website is colocated with <a href="http://natas21-experimenter.natas.labs.overthewire.org">http://natas21-experimenter.natas.labs.overthewire.org</a></b>
</p>
<?
function print_credentials() { /* {{{ */
if($_SESSION and array_key_exists("admin", $_SESSION) and $_SESSION["admin"] == 1) {
print "You are an admin. The credentials for the next level are:<br>";
print "<pre>Username: natas22\n";
print "Password: <censored></pre>";
} else {
print "You are logged in as a regular user. Login as an admin to retrieve credentials for natas22.";
}
}
/* }}} */
session_start();
print_credentials();
?>
<div id="viewsource"><a href="index-source.html">View sourcecode</a></div>
</div>
</body>
</html>
{"mode":"full","isActive":false}natas21의 소스코드는 이전 level과는 달리 간략해보인다.
중간에 있는 print_credentials함수 하나만 실행되는 듯 하다.
해당 함수는 $_SESSION['admin']의 값이 1이어야 natas22의 password를 보여주는 함수다.
그렇다면 다음 레벨로 가기 위해서는 $_SESSION['admin']을 추가하고 해당 값을 1로 만들어주어야 한다.
이 문제를 해결하기 전에 메인 페이지에 있는 링크로 이동해봤다.

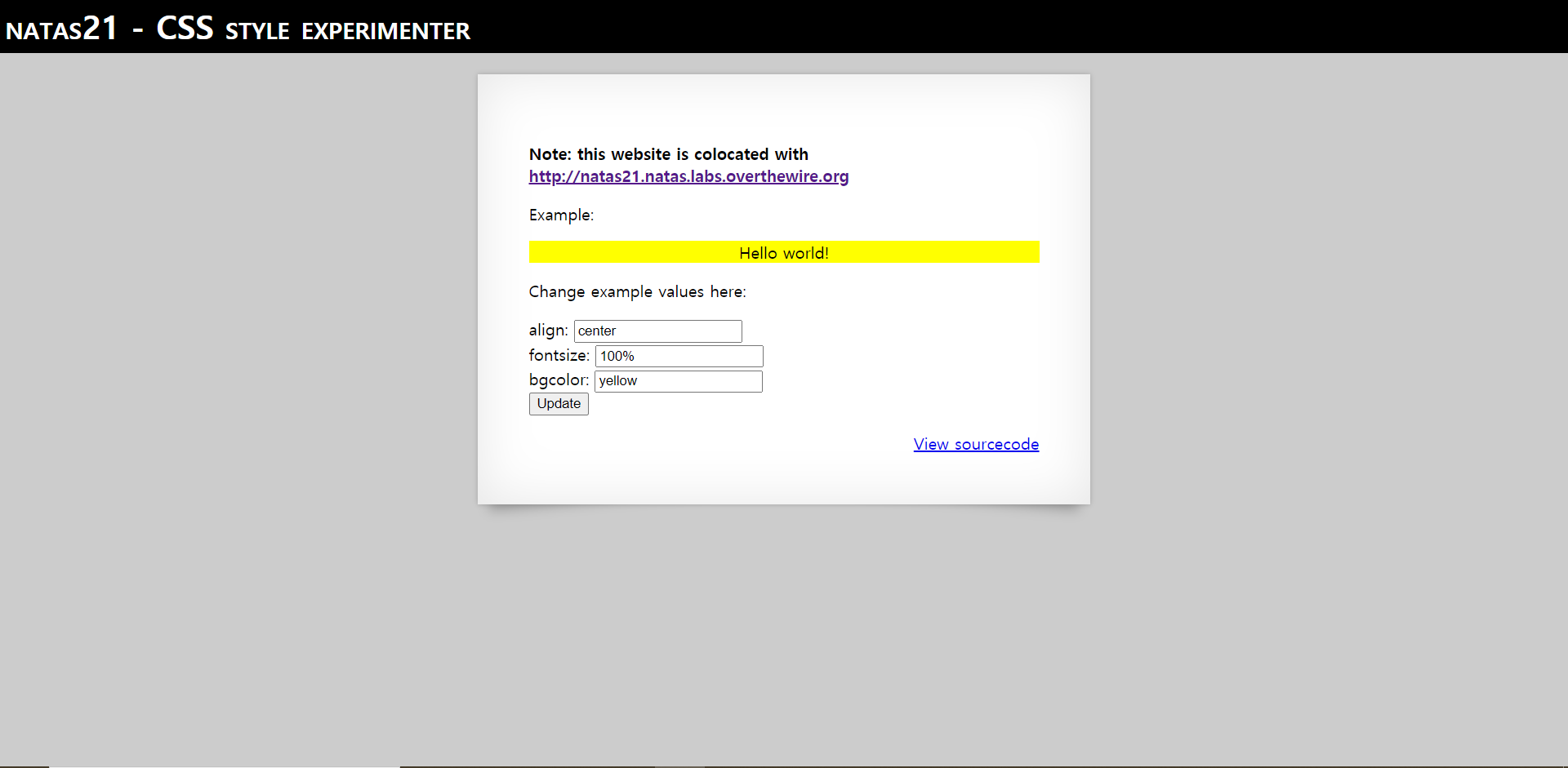
위 사진은 링크에 연결된 또다른 페이지다.
CSS style을 입력받는 폼이 존재한다. 소스코드를 살펴보자.
<html>
<head><link rel="stylesheet" type="text/css" href="http://www.overthewire.org/wargames/natas/level.css"></head>
<body>
<h1>natas21 - CSS style experimenter</h1>
<div id="content">
<p>
<b>Note: this website is colocated with <a href="http://natas21.natas.labs.overthewire.org">http://natas21.natas.labs.overthewire.org</a></b>
</p>
<?
session_start();
// if update was submitted, store it
if(array_key_exists("submit", $_REQUEST)) {
foreach($_REQUEST as $key => $val) {
$_SESSION[$key] = $val;
}
}
if(array_key_exists("debug", $_GET)) {
print "[DEBUG] Session contents:<br>";
print_r($_SESSION);
}
// only allow these keys
$validkeys = array("align" => "center", "fontsize" => "100%", "bgcolor" => "yellow");
$form = "";
$form .= '<form action="index.php" method="POST">';
foreach($validkeys as $key => $defval) {
$val = $defval;
if(array_key_exists($key, $_SESSION)) {
$val = $_SESSION[$key];
} else {
$_SESSION[$key] = $val;
}
$form .= "$key: <input name='$key' value='$val' /><br>";
}
$form .= '<input type="submit" name="submit" value="Update" />';
$form .= '</form>';
$style = "background-color: ".$_SESSION["bgcolor"]."; text-align: ".$_SESSION["align"]."; font-size: ".$_SESSION["fontsize"].";";
$example = "<div style='$style'>Hello world!</div>";
?>
<p>Example:</p>
<?=$example?>
<p>Change example values here:</p>
<?=$form?>
<div id="viewsource"><a href="index-source.html">View sourcecode</a></div>
</div>
</body>
</html>
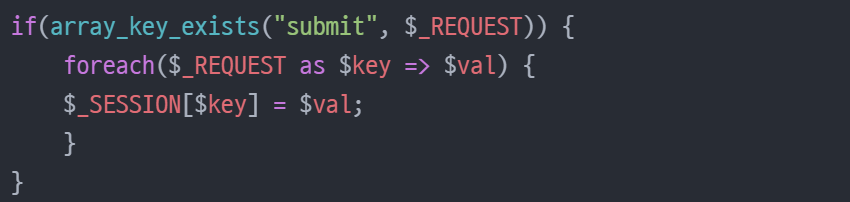
{"mode":"full","isActive":false}위 소스코드에서 주목해서 봐야할 건 맨 위쪽에 있는 if문이다.

natas21을 해결하려면 세션에 admin을 추가해야 한다.
해당 소스코드는 세션에 새로운 key => value값을 추가할 수 있는 코드다. 이를 이용하면 admin 세션을 추가할 수 있다.
새로운 세션값을 추가하기 위해서는 연관배열에 submit이라는 key가 존재해야 한다.
해당 구문이 참이되면 서버로 전달하는 데이터들을 세션값으로 만들 수 있다.
그러기 위해서 submit을 GET방식으로 보내고 admin도 동일하게 GET방식으로 전달해봤다.
?debug=true&submit=Update&admin=1 (debug는 array의 추가 여부를 확인하기 위해 넣었음)

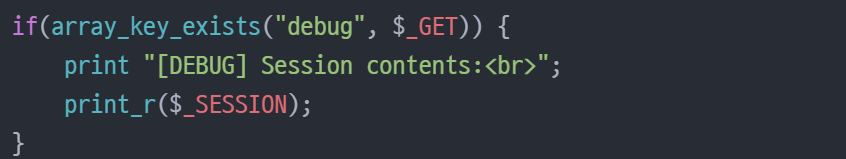
(두 번째 if문에 $_SEESION의 값을 확인할 수 있는 debug 기능이 있다.)
따라서 아래와 같이 URL을 작성할 수 있다.

해당 URL로 다시 로딩하면 아래 사진 처럼 세션의 key => value값을 확인할 수 있다.
admin => 1이 제대로 추가됐다.

CSS style 페이지에는 세션에 admin이 추가되었다. natas21을 해결하려면 메인 페이지가 해당 세션과 공유할 수 있어야 한다.
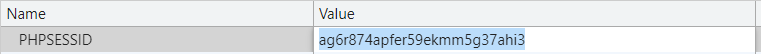
두 페이지간 세션값을 공유하기 위해서 CSS style 페이지의 PHPSESSID값을 메인 페이지의 PHPSESSID에 복사하고 실행해봤다.

그 결과 natas22의 password를 얻어낼 수 있었다.

natas22 password: chG9fbe1Tq2eWVMgjYYD1MsfIvN461kJ
'Study > Web Hacking' 카테고리의 다른 글
| [natas] Level 21 -> Level 22 (0) | 2021.07.20 |
|---|---|
| [LOS] darkknight (0) | 2021.07.17 |
| [LOS] golem (0) | 2021.07.11 |
| [natas] Level 19 -> Level 20 (0) | 2021.07.11 |
| [LOS] skeleton (0) | 2021.06.27 |