

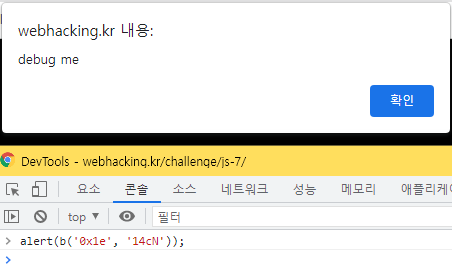
Challenge 34에 접속하면 alert창 하나가 뜬다. alert창에는 debug me라는 문자열이 있다.
Javascript 코드를 바로 살펴보자.
개발자도구를 열면 script태그에 Javascript 코드가 있다.

이대로는 코드를 보기 힘드니
JavaScript Beautifier를 사용해서 코드를 보기 편하게 바꾸자.

Javascript 코드가 꽤 긴데 이걸 다 볼 수는 없다.
필요해보이는 코드만 찾아서 해석해보도록 하자.
Challenge 34에 들어오자마자 alert창이 떴는데, 해당 코드를 찾아가보자.
ctrl+f를 누르고 alert을 검색해봤다.
딱 하나의 검색 결과가 나왔다.

if-else문에 alert이 있었는데, alert은 else일 경우에 실행된다.
else 뒤에 있는 코드를 복사하고 콘솔창에 입력해봤다.

'debug me' alert창이 실행됐다.
해당 코드가 맨 처음에 본 alert창을 실행시키는 걸 확인했다.
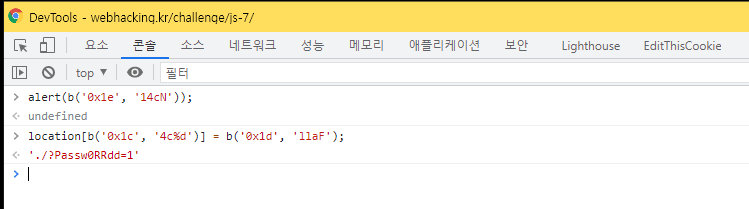
이번엔 if 뒤에 있는 코드를 복사해 콘솔창에서 실행시켜봤다.

./?Passw0RRdd=1이 출력되면서 자동으로 해당 url로 넘어갔다.

?Passw0RRdd=1로 넘어가면서 문제가 solve됐다.

old-34 해결!
'Study > Web Hacking' 카테고리의 다른 글
| [Webhacking.kr] old-29 (0) | 2021.11.11 |
|---|---|
| [Webhacking.kr] old-55 (0) | 2021.11.05 |
| [Webhacking.kr] old-53 (0) | 2021.10.09 |
| [Webhacking.kr] old-49 (0) | 2021.10.09 |
| [Webhacking.kr] old-35 (0) | 2021.09.29 |