
웹 브라우저
우리가 사용하는 웹은 HTTP라는 정해진 규약 위에서 통신해야 한다.
그 외에도 웹이 정상적으로 동작하려면 신경써야 하는 많은 것들이 있다.
하지만 우리들은 이런 것들을 잘 몰라도 웹을 잘 이용하고 있다.
이처럼 웹이 동작하는 데 필요한 복잡한 과정들을 몰라도 사용할 수 있도록
사용자 경험을 높여주는 소프트웨어를 웹 브라우저라고 한다.
주소창에 dreamhack.io을 입력했을 때 브라우저에서 일어나는 일은 대략적으로 아래와 같다.
- 주소창에 입력된 dreamhack.io를 해석 (URL 분석)
- dreamhack.io에 해당하는 주소 탐색 (DNS 요청) → 뒤에 더 자세하게 나옴
- HTTP를 통해 dreamhack.io에 요청
- dreamhack.io의 HTTP 응답 수신
- 리소스 다운로드 및 웹 렌더링 (HTML, CSS, Javascript)
URL
Uniform Resource Locator의 약자로 통신 프로토콜, 리소스의 위치 등을 명시하는 문자열이다.
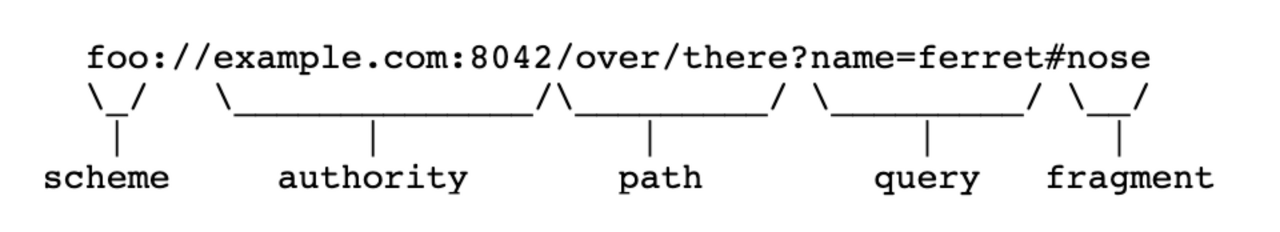
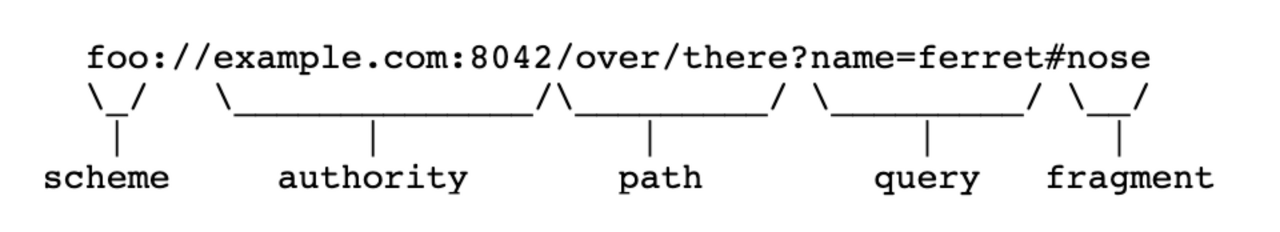
URL은 다음과 같이 구성된다.
Scheme, Authority (Userinfo, Host, Port), Path, Query, Fragment

| 요소 | 설명 |
| Scheme | 웹 서버와 통신할 때 사용할 프로토콜 |
| Host | Authority의 일부. 웹 서버의 주소 |
| Port | Authority의 일부. 접속할 웹 서버의 포트 정보 |
| Path | 접근할 웹 서버의 리소스의 경로 |
| Query | 웹 서버에 전달하는 파라미터. ?뒤에 위치한다. |
| Fragment | 서브 리소스에 접근할 때 사용하는 식별자. #뒤에 위치한다. |
Domain Name
URL 구성 요소 중 Host는 통신하고자 하는 컴퓨터의 주소다. Host에는 Domain Name과 IP주소가 들어갈 수 있다.
IP주소는 장치를 식별하기 위한 숫자열로 불규칙해서 기억하기 어렵다.
따라서 Domain 특성이 잘 드러나는 Domain Name을 대신 사용할 수 있다.
그러나 일반적으로 웹 서버와 통신할 때는 접근하고자 하는 서버의 IP주소가 필요하다.
따라서 Host에 Domain Name을 사용했을 경우 이를 IP주소로 변환해야 한다.
Domain Name을 IP주소로 변환해주는 것이 바로 DNS(Domain Name Server)다.
DNS가 Domain Name에 대응하는 IP주소를 찾으면 해당 IP주소로 통신하게 된다.
웹 렌더링
서버로부터 전달받은 리소스를 화면에 시각화 하는 것을 말한다.
웹 렌더링은 웹 렌더링 엔진에 의해서 이뤄지는데, 웹 브라우저마다 사용하는 렌더링 엔진이 다르다.
- 사파리는 웹킷(Webkit)
- 크롬은 블링크(Blink)
- 파이어폭스는 개코(Gecko)
(각 엔진에 따라 렌더링 순서와 속도에는 차이가 있다.)
https://dreamhack.io/lecture/courses/171
Background: Web Browser
이 코스에서는 웹 브라우저의 개념과 역할에 대해서 설명합니다.
dreamhack.io
'Study > Web Hacking' 카테고리의 다른 글
| [dreamhack] devtools-sources (0) | 2022.01.25 |
|---|---|
| [dreamhack] cookie & session (0) | 2022.01.25 |
| [dreamhack] web (0) | 2022.01.25 |
| [dreamhack] http/https (0) | 2022.01.25 |
| [Webhacking.kr] old-40 (0) | 2021.11.11 |