[Travel Diary]
2017년부터 2020년까지 여행 갔을 때 찍은 사진을 기록할 수 있는 다이어리를 만들었다.
① Main page


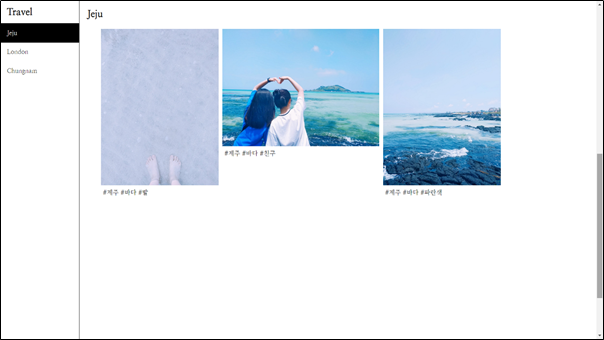
② Jeju page

③ London page

④ Chungnam page

[코드]
① Main html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Travel Diary</title>
<style>
body{
margin:0px;
}
#heading{
background-image:url("main.jpg");
bacground-repeat:no-repeat;
background-size:cover;
}
#heading a{
text-decoration:none;
}
#heading h1{
margin:0px; padding-bottom:250px; padding-top:100px;
text-align:center; color:black; font-family: 'Shadows Into Light';
}
#heading p, h3{
margin:0px;
text-align:center; color:white; font-family: 'Nanum Myeongjo';
}
#heading #poem{
background-color:black; opacity: 0.5;
width:250px; height:270px; padding-top:5px; margin:auto;
box-shadow:1px 1px 15px 1px black;
}
#category{
margin:0px;
border-right:black 1px solid;
font-family: 'Nanum Myeongjo';
}
#category p, h2{
margin:0px; padding:15px;
color:black;
}
#category a{
text-decoration:none;
}
#grid{
display:grid;
grid-template-columns: 200px 1fr;
}
</style>
</head>
<body>
<div id="heading">
<a href="main.html"><h1>Travel Diary</h1></a>
<div id="poem">
<h3>자연으로</h3><br>
<p>떠나자.<br>
향내음 맡으러 <br><br>
엉킨 것 풀고 <br>
신선 마시러 가자.<br><br>
무거운 짐 부리고 <br>
순수 세계로 출발하는 <br><br>
예의 바른 손님이여!<br>
그대를 부른다.<br>
-강신갑-</p>
</div>
<div style="height:200px;"></div>
</div>
<div id="grid">
<div id="category">
<h2 style="border-bottom:black 1px solid;">Travel</h2>
<a href="jeju.html" target="board">
<p class="list" onclick="Clicked(this);">Jeju</p></a>
<a href="london.html" target="board">
<p class="list" onclick="Clicked(this);">London</p></a>
<a href="chungnam.html" target="board">
<p class="list" onclick="Clicked(this);">Chungnam</p></a>
</div>
<iframe src="main_img.html" name="board" frameborder="0" style="width:100%;height:1070px;"></iframe>
</div>
<script>
function Clicked(self){
var category, i;
category=document.querySelectorAll(".list");
for(i=0; i<category.length; i++){
category[i].style.backgroundColor="white";
category[i].style.color="black";
}
if(self.style.backgroundColor=="white"){
self.style.backgroundColor="black";
self.style.color="white";
}
}
</script>
</body>
</html>
② Main img html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body, #grid p{
margin:0px;
font-family: 'Nanum Myeongjo', 'Shadows Into Light';
}
#grid{
display:grid;
grid-template-columns:50% 50%;
width:1119px;height:790px;
margin-left:100px; margin-right:100px;
}
#grid div{
display:flex;
justify-content: center; align-items: center;
}
#jeju{
grid-row-start: 1; grid-row-end: 3;
background-image:url('jeju.jpg'); background-size: contain; background-repeat: no-repeat;
margin-right:15.5px;
border-right:#EAEAEA 1.5px solid;
color:white;
}
#london{
background-image:url('london.jpg'); background-size: contain; background-repeat: no-repeat;
border-bottom:#EAEAEA 1.5px solid;
}
#chungnam{
background-image:url('chungnam.jpg'); background-size: contain;
background-repeat: no-repeat; background-position:bottom;
}
#jeju p{
padding-top:60px;
}
#london p{
padding-left:100px;
}
</style>
</head>
<body>
<div>
<h2 style="padding-left:20px;">"자연을 품은 향"</h2>
</div>
<div id="grid">
<div id="jeju"><p>"제주, 싱그러운 귤 향"</p></div>
<div id="london"><p>"오후 1시, 은은히 퍼지는 비 내음"</p></div>
<div id="chungnam"><p>" 따뜻한 바다 향기"</p></div>
</div>
</body>
</html>
③ Jeju html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body{
margin:0px;
font-family: 'Nanum Myeongjo','Shadows Into Light';
}
#grid{
margin-left:50px; margin-right:50px;
}
#grid div{
float:left;
padding:5px;
}
#grid p{
margin:0px; padding-top:5px; padding-left:5px;
}
</style>
</head>
<body>
<h2 style="margin:0px; padding:20px;">Jeju</h2>
<div id="grid">
<div>
<img src="jeju_1.jpg" width="300px" height="400px" alt="이미지를 로드할 수 없습니다.">
<p>#제주 #바다 #발</p>
</div>
<div>
<img src="jeju_2.jpg" width="400px" height="300px" alt="이미지를 로드할 수 없습니다.">
<p>#제주 #바다 #친구</p>
</div>
<div>
<img src="jeju_3.jpg" width="300px" height="400px" alt="이미지를 로드할 수 없습니다.">
<p>#제주 #바다 #파란색</p>
</div>
</div>
</body>
</html>
④ London html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body{
margin:0px;
font-family: 'Nanum Myeongjo','Shadows Into Light';
}
#grid{
margin-left:50px; margin-right:50px;
}
#harry, #london_eye, #palace, #garden{
float:left;
}
#london_bridge{
width:400px; height:324px;
}
#grid div{
padding:5px;
}
#grid p{
margin:0px; padding-top:5px; padding-left:5px;
}
</style>
</head>
<body>
<h2 style="margin:0px; padding:20px;">Lundon</h1>
<div id="grid">
<div id="harry">
<img src="london_1.jpg" width="300px" height="400px" alt="이미지를 로드할 수 없습니다.">
<p>#해리포터 #식당</p>
</div>
<div id="london_eye">
<img src="london_2.jpg" width="300px" height="400px" alt="이미지를 로드할 수 없습니다.">
<p>#런던아이 #대관람차</p>
</div>
<div id="palace">
<img src="london_3.jpg" width="400px" height="300px" alt="이미지를 로드할 수 없습니다.">
<p>#햄튼코트 #궁전</p>
</div>
<div id="london_bridge">
<img src="london_4.jpg" width="400px" height="300px" alt="이미지를 로드할 수 없습니다.">
<p>#런던브릿지 #템즈강</p>
</div>
<div id="garden">
<img src="london_5.jpg" width="300px" height="400px" alt="이미지를 로드할 수 없습니다.">
<p>#햄튼코트 #궁전 #정원</p>
</div>
</div>
</body>
</html>
⑤ Chungnam html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body{
margin:0px;
font-family: 'Nanum Myeongjo','Shadows Into Light';
}
#grid{
margin-left:50px; margin-right:50px;
}
#grid div{
padding:5px;
float:left;
}
#grid p{
margin:0px; padding-top:5px; padding-left:5px;
}
</style>
</head>
<body>
<h2 style="margin:0px; padding:20px;">Chungnam</h2>
<div id="grid">
<div>
<img src="chungnam_1.jpg" width="300px" height="300px" alt="이미지를 로드할 수 없습니다.">
<p>#대천 #개화예술공원</p>
</div>
<div>
<img src="chungnam_2.jpg" width="300px" height="300px" alt="이미지를 로드할 수 없습니다.">
<p>#대천 #개화예술공원</p>
</div>
<div>
<img src="chungnam_3.jpg" width="300px" height="300px" alt="이미지를 로드할 수 없습니다.">
<p>#대천해수욕장 #밤바다</p>
</div>
<div>
<img src="chungnam_4.jpg" width="300px" height="300px" alt="이미지를 로드할 수 없습니다.">
<p>#대천해수욕장 #밤바다</p>
</div>
</div>
</body>
</html>
[코드설명]
Main html은 웹페이지의 초기화면으로 페이지 제목과 배경을 Travel이라는 컨셉에 맞추기 위해 제목을 Travel Diary로 정했고, ‘자연으로’라는 시를 화면 중앙에 배치했다.
여기에 해당하는 태그들을 div태그로 감싸고 id를 heading으로 지정해서 CSS로 heading의 배경화면과 폰트를 여행이라는 느낌에 맞게 바꾸었다.
또 웹페이지의 제목인 h1태그를 클릭하면 메인 페이지로 링크되도록 a태그를 사용했다.
heading밑에는 카테고리와 해당 카테고리의 html화면을 볼 수 있는 프레임을 배치했고, 이 둘의 적절한 배치를 위해 둘을 div태그로 묶은 다음 id를 grid라고 지정했다.
CSS로 gird를 display:grid;, grid-template-columns를 200px 1fr;으로 설정해서 카테고리와 프레임을 원하는 비율로 배치했다.
프레임은 iframe태그를 이용해서 생성했고 초기화면에는 main_img.html을 보여준다.
카테고리는 Jeju, London, Chungnam이고 각각 a태그로 링크가 걸려있으며 링크를 클릭하면 해당 카테고리에 맞는 html이 프레임에 출력된다.
그리고 어떤 카테고리가 선택되어 있는지를 알아볼 수 있게 선택되어 있는 카테고리의 배경을 검은색으로 바뀌게 했다.
이를 위해 카테고리에 list라는 class를 지정하고, Javascript로 Clicked라는 함수를 만들었다.
Clicked함수는 category, i라는 변수를 가지고 있고, document.querySelectorAll을 사용해서 class가 list인 태그를 모두 가져와 category변수에 담았다.
이후 for문으로 모든 카테고리의 배경색을 흰색, 글씨색을 검은색으로 바꾼 후 self로 선택된 카테고리의 배경색과 글씨색만 검은색, 흰색으로 변경하도록 했다. 그리고 카테고리의 p태그에 해당 함수를 이벤트로 등록했다.
Main_img html은 웹페이지 초기화면을 꾸며주는 html로 제주, 런던, 충남을 상징하는 사진들을 배치해서 꾸몄다.
각자 div태그로 3개의 영역을 만들어서 제주, 런던, 충남 이미지를 배경 이미지로 지정하고, 각 사진에 맞는 글귀를 div태그안에 p태그로 입력해서 이미지 안에 글귀가 나타날 수 있도록 했다.
그리고 이 3개의 div태그를 원하는 위치에 배치하기 위해 다시 div태그로 묶고 id를 grid로 지정해서 main html에서 했던 방법과 동일하게 설정했다. CSS로 padding값을 조절해서 글귀를 좀 더 잘 보일 수 있게 했다.
나머지 Jeju html, London html, Chungnam html은 모두 동일한 방식으로 코드를 작성했다.
이미지와 p태그를 div태그로 묶고, 모든 게시물을 또 div태그로 묶어서 원하는 배치를 만들었다.
상위 div태그는id를 grid로 지정해서 margin값을 적절히 맞추고, grid안에 div태그를 float:left;로 지정해서 사진들의 배치를 왼쪽 정렬로 만들었다.
'Study > Web' 카테고리의 다른 글
| [2021-겨울] PHP/MySQL 스터디 (0) | 2021.01.22 |
|---|---|
| [2020-여름 WEB] 8주차 (0) | 2020.09.10 |
| [2020-여름 WEB] 7주차 (0) | 2020.09.10 |
| [2020-여름 WEB] 6주차 (0) | 2020.09.10 |
| [2020-여름 WEB] 5주차 (0) | 2020.09.10 |