
📚 Flex
Flex는 레이아웃 배치를 위해 고안된 기능이다.
때문에 float나 inline-block보다 더 편리하고 강력한 속성들을 사용할 수 있다.
기본적으로 레이아웃 배치에 사용되는 속성들은 대부분 컨테이너에 적용하고, 아이템들은 적용된 속성에 따라 배치된다.
따라서 flex를 사용하기 위해서는 아래와 같은 container와 item 구조가 필요하다.
<div class="container">
<div class="item">flex</div>
<div class="item">box</div>
<div class="item">!!!</div>
</div>여기서 container는 Flex container, item은 Flex item이라고 부른다.
Flex 속성은 컨테이너에 적용하는 속성과 아이템에 적용하는 속성, 두 가지로 나눌 수 있다.
📌 컨테이너에 적용하는 속성
💜 display: flex;
flex를 사용하기 위해선 display를 flex로 지정해줘야 한다.
.container {
display: flex;
}display를 flex로 지정하면 아이템들은 가로로 배치된다.
이때 width는 자기 자신의 width만큼, height은 컨테이너의 높이만큼 차지하게 된다.
💜 flex-direction
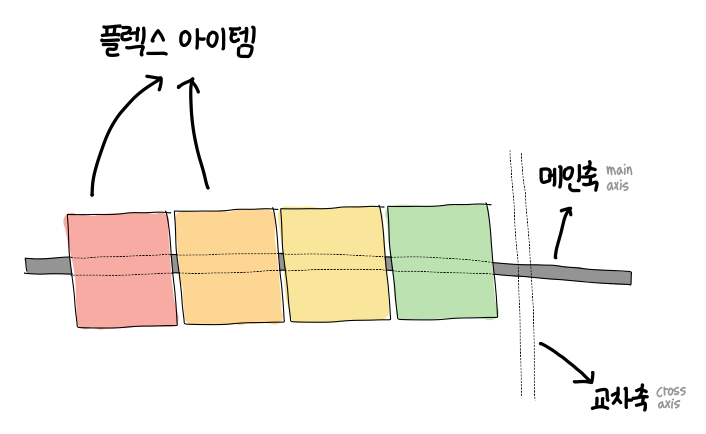
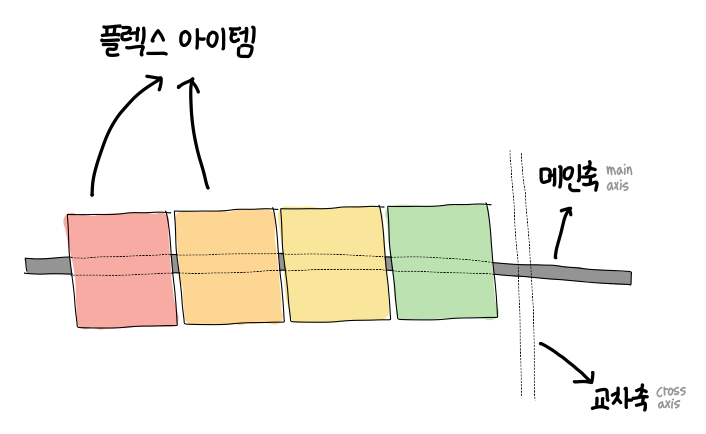
아이템들을 배치할 때 기준이 되는 축의 방향을 결정하는 속성이다.
축에는 메인축(Main Axis)과 교차축(Cross Axis)이 존재한다.
메인축은 기본적으로 아이템들이 정렬되는 방향의 축이고, 교차축은 메인축에 수직인 축을 말한다.

.container {
flex-direction: row; /* Default value */
/* flex-direction: column; */
/* flex-direction: row-reverse; */
/* flex-direction: column-reverse; */
}flex-direction에서 설정할 수 있는 value는 4가지가 있다.


| row | 아이템들을 행(가로) 방향으로 배치한다. |
| row-reverse | 아이템들을 row의 역방향으로 배치한다. |
| column | 아이템들을 열(세로) 방향으로 배치한다. |
| column-reverse | 아이템들을 column의 역방향으로 배치한다. |
row에서의 메인축은 가로축, 교차축은 세로축이고
column에서의 메인축은 세로축, 교차축은 가로축이다.
💜 flex-wrap
flex-item들이 flex-container에 한 줄로 안 담길 때 강제로 한 줄에 배치되게 할 것인지, 줄바꿈할 것인지 결정하는 속성이다.
.container {
flex-wrap: nowrap; /* Default value */
/* flex-wrap: wrap; */
/* flex-wrap: wrap-reverse; */
}

| nowrap | 아이템들이 컨테이너를 벗어나더라도 한 줄에 배치한다. |
| wrap | 아이템들이 컨테이너를 벗어나면 줄바꿈된다. |
| wrap-reverse | wrap과 동일하지만 역순으로 배치된다. (시작점 끝점 반대로) |
💜 flex-flow
flex-direction과 flex-wrap 속성의 단축 속성이다.
flex-direction과 flex-wrap순으로 작성하고, 공백으로 구분한다.
.container {
flex-flow: row wrap;
/* 아래의 두 줄을 줄여 쓴 것 */
/* flex-direction: row; */
/* flex-wrap: wrap; */
}
💜 justify-content
flex-item들을 메인축 방향으로 정렬하는 속성이다.
정렬에는 메인축 정렬과 교차축 정렬 두 가지가 존재하는데,
justify는 메인축 정렬, align인 교차축 정렬을 의미한다. (앞으로 자주 사용되고, grid에서도 나오는 개념이니까 외워두기)
.container {
justify-content: start; /* Default value */
/* justify-content: end; */
/* justify-content: center; */
/* justify-content: space-between; */
/* justify-content: space-around; */
/* justify-content: space-evenly; */
}


| start | 아이템들을 시작점으로 정렬한다. |
| end | 아이템들을 끝점으로 정렬한다. |
| center | 아이템들을 중앙에 정렬한다. |
| space-between | 아이템들 사이에 균일한 여백을 준다. |
| space-around | 아이템들의 둘레에 균일한 여백을 준다. |
| space-evenly | 아이템들 사이와 양 끝에 균일한 여백을 준다. |
💜 align-items
flex-item들을 교차축 방향으로 정렬하는 속성이다.
.container {
align-items: stretch; /* Default value */
/* align-items: start; */
/* align-items: end; */
/* align-items: center; */
/* align-items: baseline; */
}

| stretch | 아이템들을 교차축 방향으로 끝까지 늘린다. |
| start | 아이템들을 시작점으로 정렬한다. |
| end | 아이템들을 끝점으로 정렬한다. |
| center | 아이템들을 중앙에 정렬한다. |
| baseline | 아이템들을 텍스트 베이스라인 기준으로 정렬한다. |

💜 align-content
flex-wrap: wrap;으로 인해 아이템들이 2줄 이상이 됐을 때 수직축 방향의 정렬을 결정하는 속성이다.
.container {
flex-wrap: wrap;
align-content: stretch;
/* align-content: flex-start; */
/* align-content: flex-end; */
/* align-content: center; */
/* align-content: space-between; */
/* align-content: space-around; */
/* align-content: space-evenly; */
}
space관련 value들은 교차축을 기준으로 아이템들이 justify-content와 똑같은 방식으로 여백을 나눠갖는다.
📌 아이템에 적용하는 속성
💜 flex-basis
아이템의 기본 크기를 결정하는 속성이다.
flex-direction이 row이면 width, column이면 height를 조절한다.
.item {
flex-basis: auto; /* Default value */
/* flex-basis: 0; */
/* flex-basis: 50%; */
/* flex-basis: 200px; */
/* flex-basis: 10rem; */
/* flex-basis: content; */
}
아이템의 크기가 flex-basis로 설정한 값보다 더 클 경우엔 원래의 크기를 유지한다.
💜 flex-grow
아이템들이 컨테이너 내부에서 여백을 얼마만큼 나누어 가질 수 있는지를 결정하는 속성이다.
0보다 큰 숫자를 할당하게 되면 아이템이 flexible한 박스로 변하게 된다.
따라서 컨테이너 내부의 여백을 flex-grow에 할당한 숫자의 비율만큼 각 아이템이 나누어 가진다.
기본값이 0이기 때문에 따로 지정하지 않으면 크기가 늘어나진 않는다.
.item {
flex-grow: 1;
/* flex-grow: 0; */ /* Default value */
}
💜 flex-shrink
아이템의 크기가 컨테이너보다 클 때 어떻게 축소할지 결정하는 속성이다.
0보다 큰 숫자를 할당하면 아이템이 flexible한 박스로 변하게 된다.
따라서 할당한 숫자에 따라 컨테이너 내부에서 아이템의 크기가 축소된다.
flex-shrink의 기본값은 1이기 때문에 아이템의 크기를 고정하고 싶다면 value를 0으로 바꾸면 된다.
.item {
flex-shrink: 0;
/* flex-shrink: 1; */ /* Default value */
}
💜 flex
flex-grow, flex-shrink, flex-basis의 단축 속성이다.
.item {
flex: 1;
/* flex-grow: 1; flex-shrink: 1; flex-basis: 0%; */
flex: 1 1 auto;
/* flex-grow: 1; flex-shrink: 1; flex-basis: auto; */
flex: 1 500px;
/* flex-grow: 1; flex-shrink: 1; flex-basis: 500px; */
}
flex-basis를 생략해서 쓰면 flex-basis의 값은 0이 된다.
💜 align-self
현재 아이템을 교차축 기준으로 정렬할 수 있는 속성이다.
.item {
align-self: auto; /* Default value */
/* align-self: stretch; */
/* align-self: flex-start; */
/* align-self: flex-end; */
/* align-self: center; */
/* align-self: baseline; */
}
auto는 align-items 설정을 상속받는다.
💜 order
현재 아이템의 배치 순서를 결정하는 속성이다.
아이템의 정렬 순서는 order 값의 오름차순이고, 같은 값일 경우 소스 코드의 순서대로 정렬된다.
주의❗
order는 논리적인 순서나 탭 순서와는 전혀 상관 없이 화면에 보이는 순서에만 영향을 준다.
따라서 비시각적 매체에 적용하는 것은 좋지 않다.
'Style Sheet > CSS' 카테고리의 다른 글
| [CSS] 라인 수 제한하기 (말줄임표 만드는 방법) (0) | 2022.07.06 |
|---|---|
| [CSS] em과 rem (0) | 2022.07.06 |
| [CSS] 가운데 정렬 (Center align) (0) | 2022.07.06 |